The poem "The Afternoon of the Faun" has been adapted to create an immersive, interactive and narrative experience. Set within a painting of a surreal word, the user experiences the awe of beauty of the faun as you chase for a nymph, culminating on a coordinated dance with her.
Vicente Didier-Edwards
My role in An Afternoon
During the length of this project I acted as the Lead Developer. I was in charge of creating custom 3D models, textures and animations; developing the main interaction logic and quality control/debugging; sound design and the development of VFX for sections of the game.
About me
My work in VR stems from an ongoing journey to find the best narrative devices for profound storytelling.
Weather it comes from non-fiction stories from my ethnographic fieldwork as an anthropologist, a fictional endeavor, or a collaborative effort, I believe every story carries beauty and has the right to be told in its own right.
Skillset
Storytelling is as much as the story itself as it about the scenario is set in. This is know as environmental storytelling. Mastering both requires a comprehensive skillset for the story to be successful and immersive. As such, my skillset as a technical artist includes:
3D modeling and texturing in Blender
Programming in Unity (animator, lightning, textures)
C# coding, with emphasis on narrative functions
Narrative design
Sound design
Walkthrough
The team
Yawen Chen: VFX Artist
Yawen Chen: VFX Artist
Yining Li: Concept and narrative design
Yining Li: Concept and narrative design
Emily Denis: Developer
Emily Denis: Developer
Our concept:
reimagining a classic
As music
The poem inspired Claude Debussy to compose the piece “ The Prelude to the Afternoon of the Faun” and present it to the audience in 1894. Unlike the rest of Debussy’s work, the piece is concentrated in one movement, and uses tools such as unconventional harmonies and tonalities to enhance texture and timbre. This elements were put together to create an atmosphere that supports the main melody that tells the story.
“Faun and Nymph” by Hans Makart
Stéphane Mallarmé's "The Afternoon of a Faun," written in 1865, portrays a faun's encounter with nymphs in a forest setting. The poem explores themes of desire, nature, and transience with vivid imagery and dreamlike language, offering a glimpse into the faun's longing and the fleeting nature of beauty. Ever since, it has inspired several artists to reimagine and reformat the story.
Cover of “Men of Today” magazine poem compilation.
As dance
Nijinska's ballet adaptation of "The Afternoon of a Faun" premiered in 1912, choreographed to Debussy's composition. This ballet, often hailed as revolutionary, diverged from traditional narrative ballets of the time. Nijinska's choreography emphasized subtle, sensual movements, mirroring the languid tone of Mallarmé's poem. The ballet's minimalist set and costumes, designed by Léon Bakst, further accentuated its dreamlike atmosphere. Nijinska's interpretation, characterized by its abstraction and emphasis on symbolism, marked a significant departure from classical ballet conventions, influencing future generations of choreographers.
As virtual reality
Following Mallarmé's story, using Debussy’s music and taking from Nijinska’s aesthetic we decided to create a virtual reality experience that would innovate in the level of agency that the spectator has when engaging with art pieces. Our main goal was to create something beyond a passive VR experience and create a narrative device that would allow users to progress the story through interactions, while maintaining engaging storytelling.
Russian ballet dance Vaslav Nijinsky as the Faun
User journey
My contributions
I developed the overall logic for the experience, as well as the modeling and animation of the nymph. I was also in charge of developing the entirety of scene 2 and 2.5, which included the complete pipeline from 3D modelling, programming and VFX
Phase I: 3D modeling
I used Blender for all of the 3D models as it offers straightforward and streamlined approaches and solutions. Since the nymph is the main character I made sure that I combined our aesthetic with optimization for VR. The dress was made using a physics collision system that recreates the weight and the movement of a light fabric. Each curl was individually created and optimized to combine realism with exuberance
Phase II: Animations
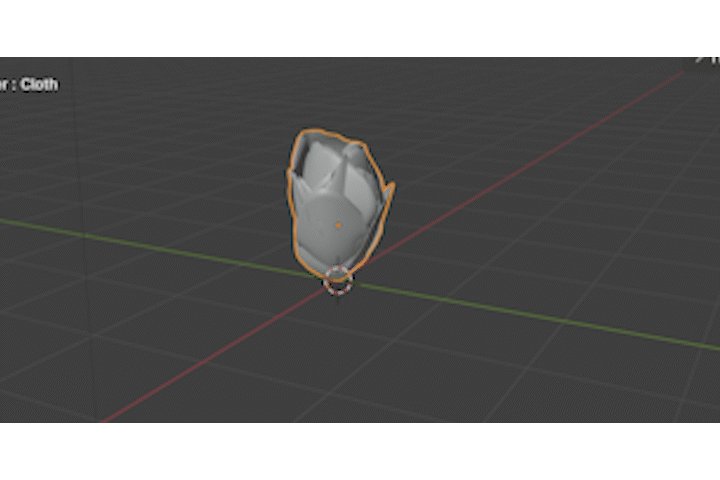
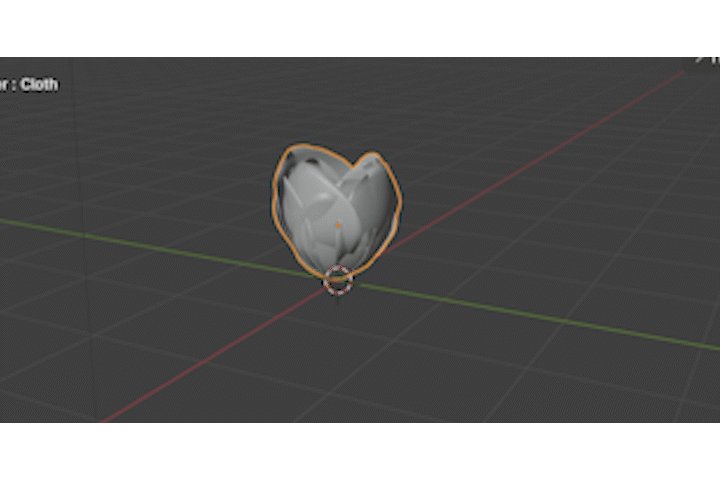
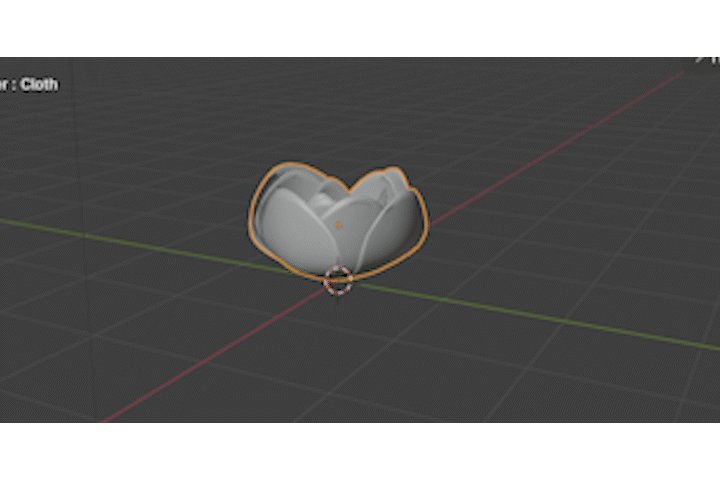
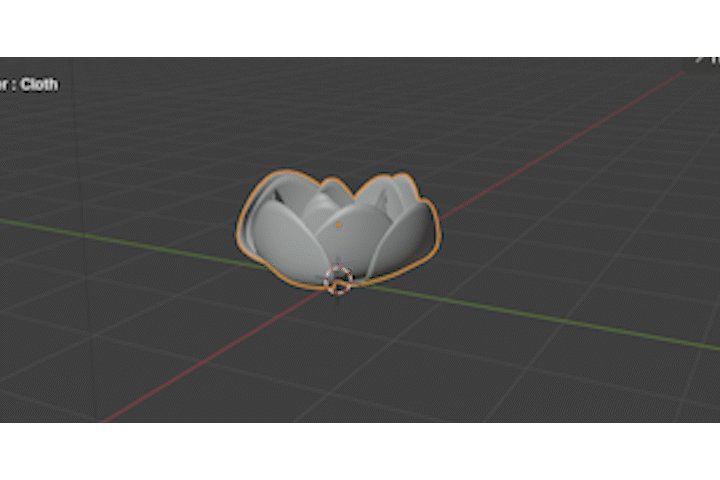
I animated the objects procedurally in Blender using traditional methods such as changing location and rotation, but also integrating the animation of cloth physics for the bloom of the flower. The nymph was animated using a Neuron motion capture suit.
Phase III: Texturing
Hand painting was necessary to achieve our impressionist paint stroke goal. Each object was individually painted and had it’s own texture map.
Phase IV: Gaze interaction development
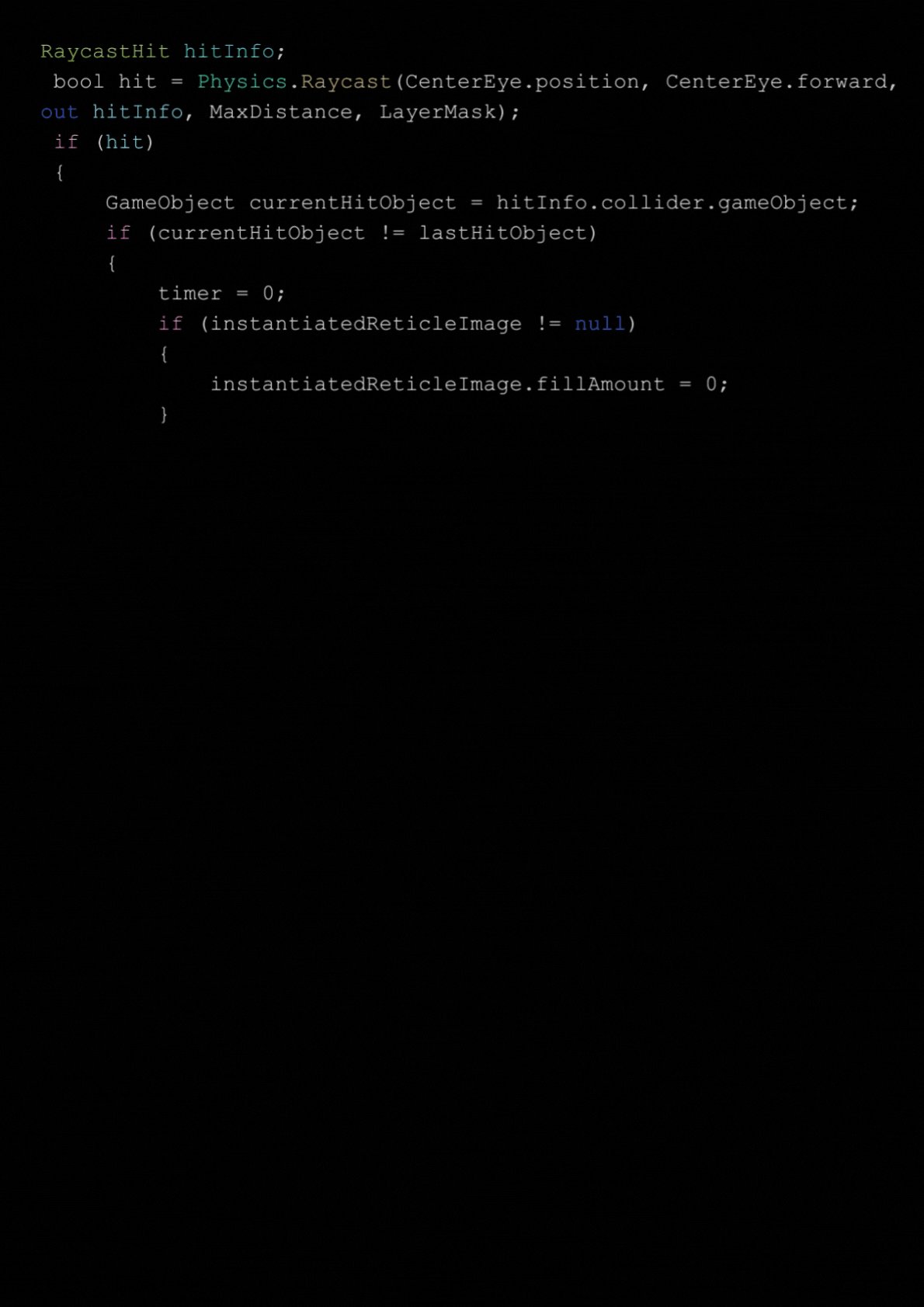
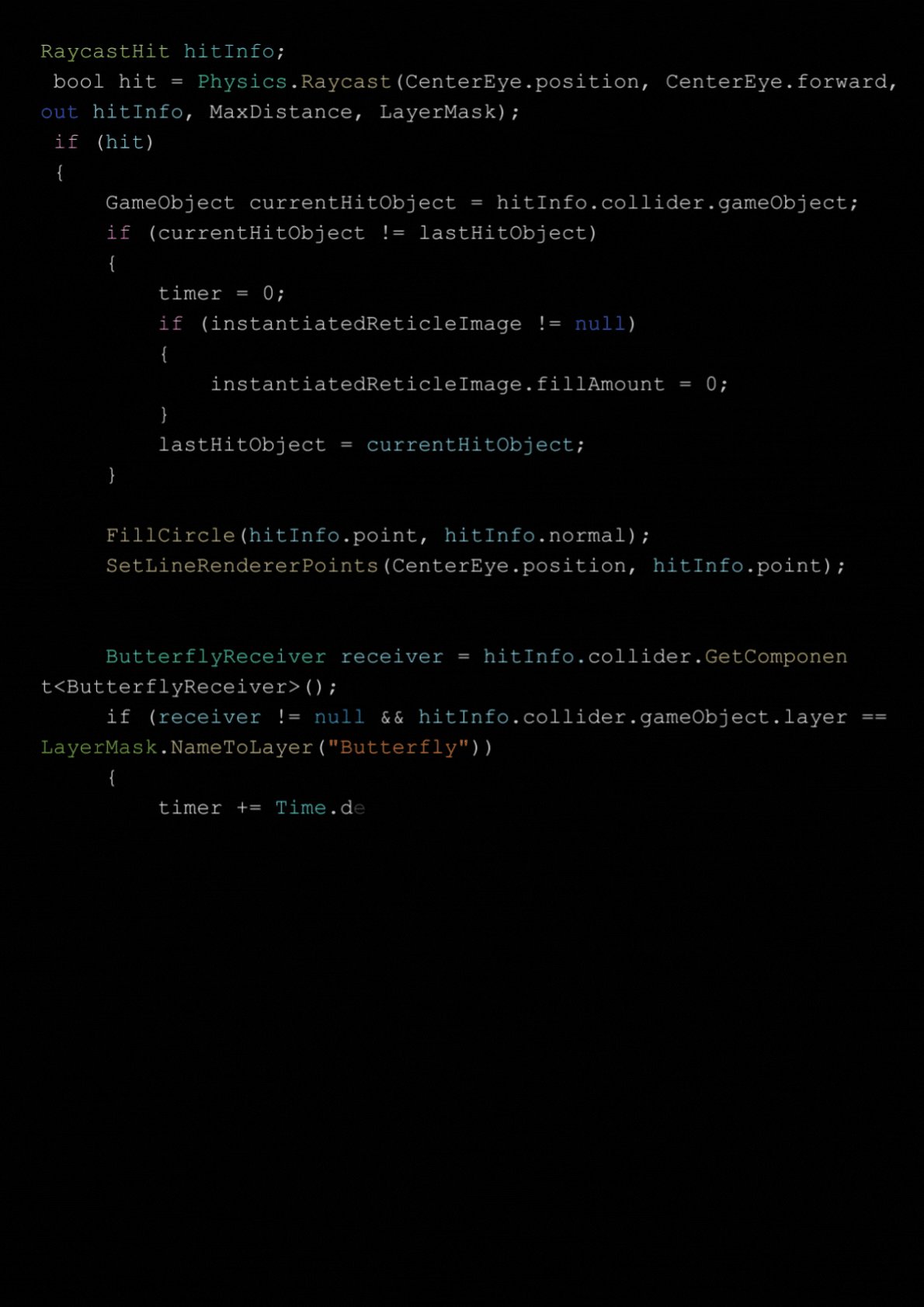
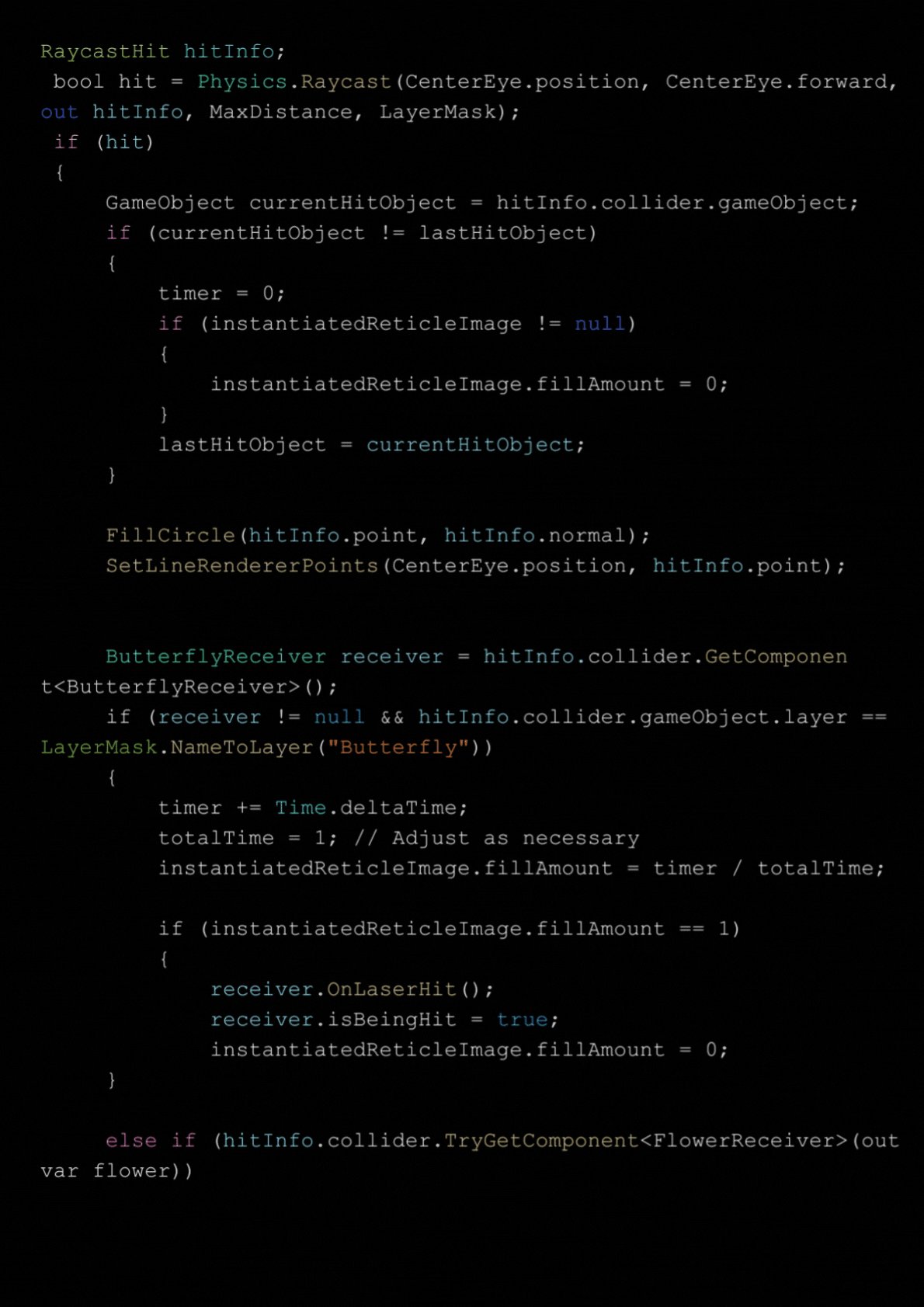
Premade code from Open XR and other third party sources were not suited for our project as que needed events to happen in sequence. I developed our custom gaze interaction logic using a simple raycast logic, which instantiated a loading reticle and triggered different events within individual receiver scripts. This made sure that each object handled the logic for its own events, making it clean and efficient
Phase V: Feel good gameplay
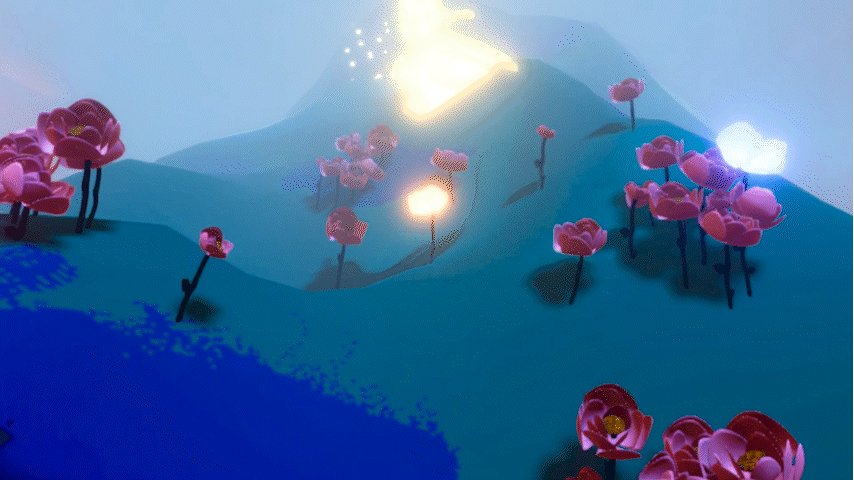
Once I integrated the gaze logic into the scenes and it was fully functioning I added things that take the experience from functional to enjoyable: particle systems for the butterflies and the nymphs, animated emission materials, animation of particle-based fog, and sound design (i.e. introduction of forest ambience, wind sounds, the nymph’s laughter)
Wind ambience, music and fog particle system.
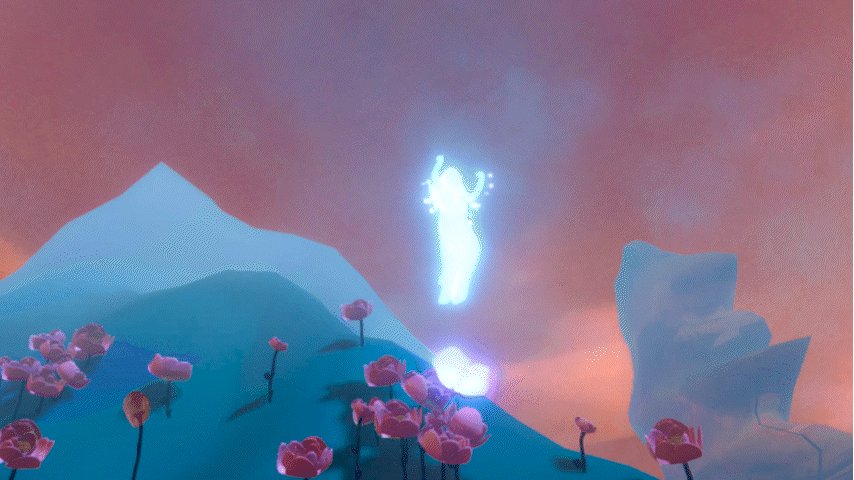
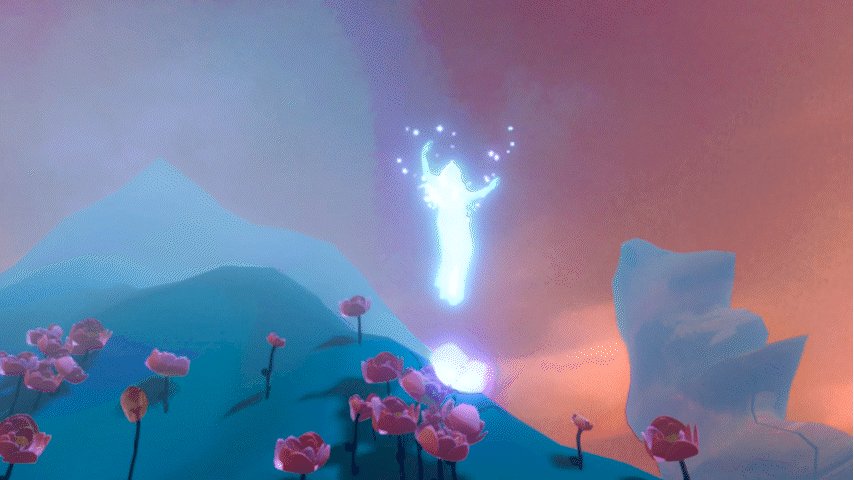
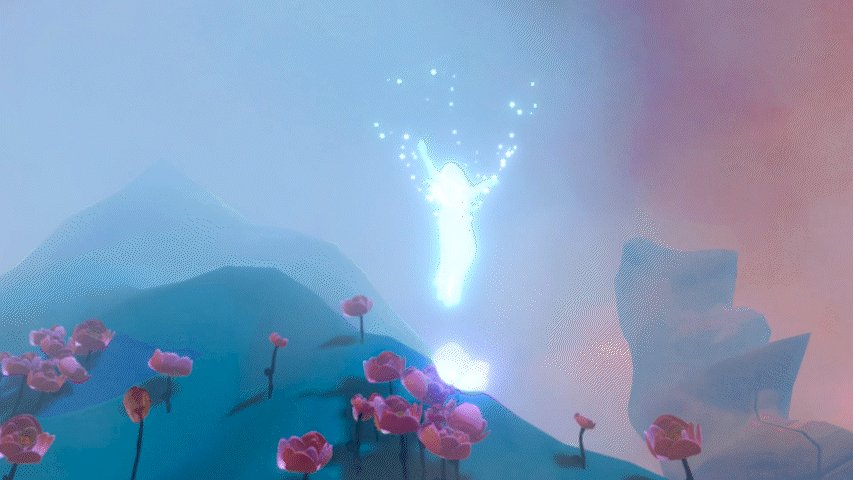
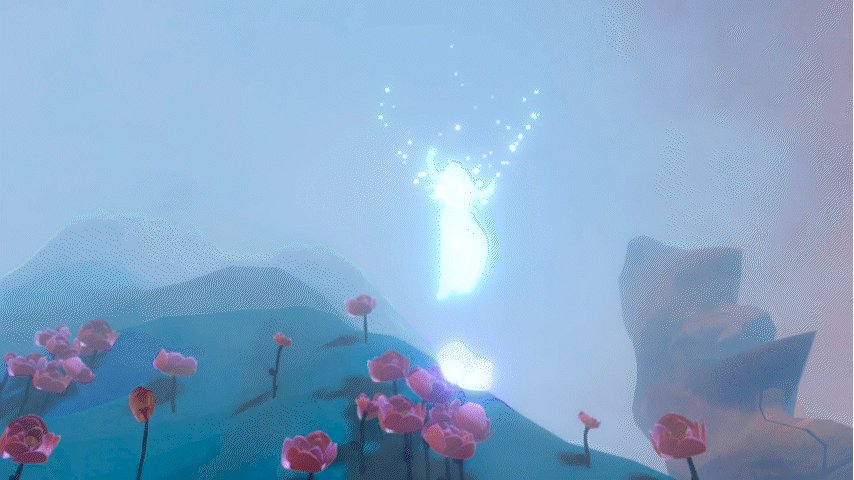
Each nymph had her own particle system which included different particle shapes, colors and emission rates.
Heart-shaped particles with burst effect for the pink nymph.
Nymph’s laughter and other sound effects
The nymphs and other objects had dissolve effect animation when they appeared and disappeared to create smooth transitions and maintain the suspension of disbelief.












![_ butterfly [C__Users_vicen_Documents_Goldsmiths_VR_butterfly.blend] - Blender 4.1 2024-05-06 19-53-10_1.gif](https://images.squarespace-cdn.com/content/v1/63d68a5b8347da088cb7fe61/36f5030b-c3dc-4bb1-bc93-1facbff85e6d/_+butterfly+%5BC__Users_vicen_Documents_Goldsmiths_VR_butterfly.blend%5D+-+Blender+4.1+2024-05-06+19-53-10_1.gif)